Detailed documentation about all features and settings of Appointment Booking Calendar.
From the dashboard/configuration area the process is as follows:
From the end user (visitor) point of view, the process is as follows:
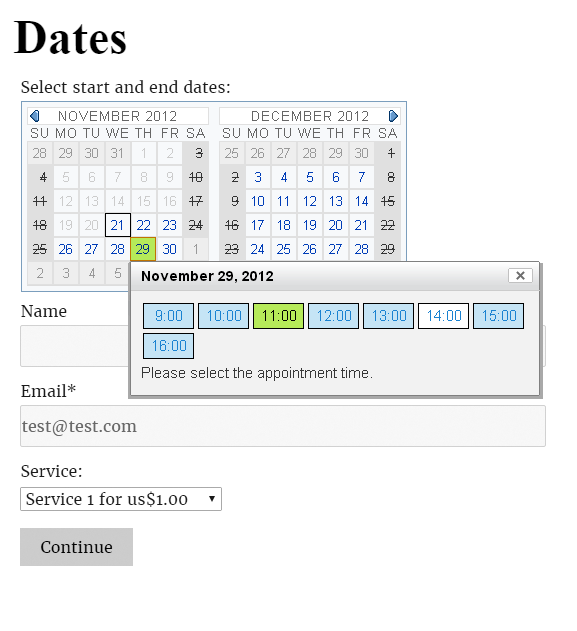
The website's visitor will reach to the form where the first step will be to select the date and after clicking the date a floating dialog will be displayed for selecting the time slots available for the clicked date.
After selecting the date and filling the other form fields (phone, name, email and open comments field) the visitor will click "continue".
If the PayPal payment was enabled, the customer will be automatically redirected to PayPal to make the payment and confirm the booking. After completed the PayPal payment the booking will become automatically confirmed, the time slot selected will become unavailable and two emails will be sent: a notification email to your email address and a confirmation/thank you email to the customer that completed the payment.
If the PayPal wasn't enabled, the customer will be redirected to a "thank you" page and the notification/confirmation emails will be sent immediately.
You will be able to check the booking details from the WordPress administration area (Appointment Booking Calendar Settings) by clicking on the selected time slot and also into the bookings list with options to export the bookings to CSV/Excel files and to iCal files.
To install the WordPress plugin follow these steps:


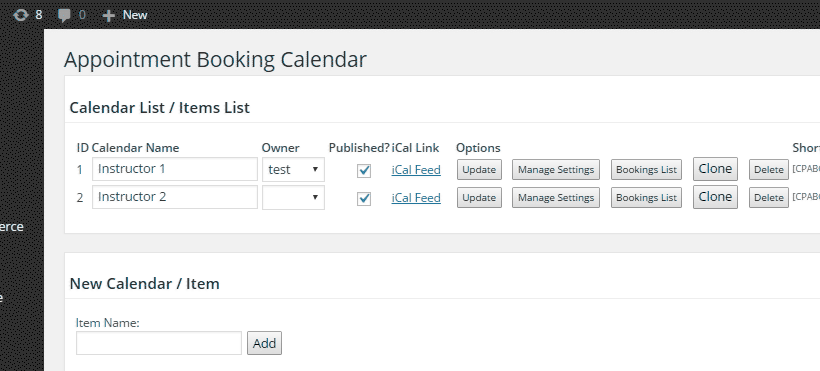
After going to the WordPress administration menu >> Settings >> Appointment Booking Calendar you will see the list of forms/calendars like in the following image:

For each form you will see the following options:
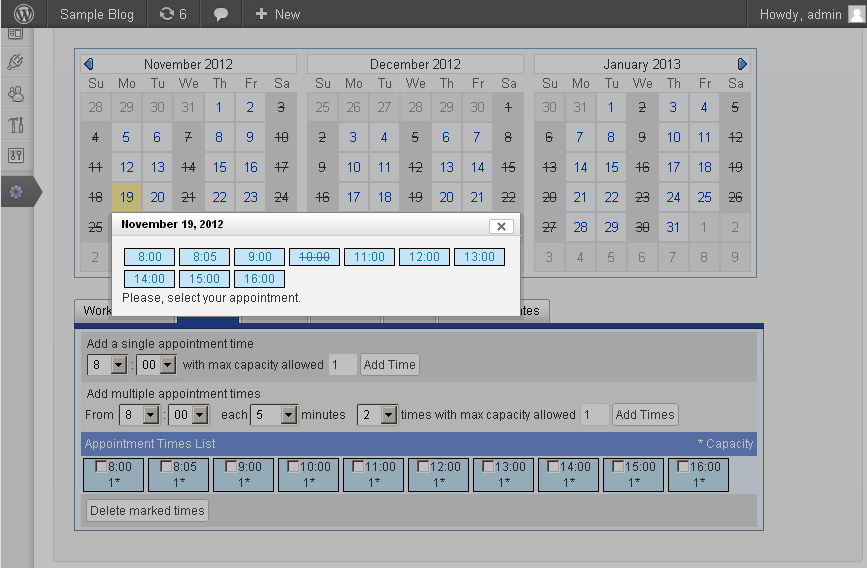
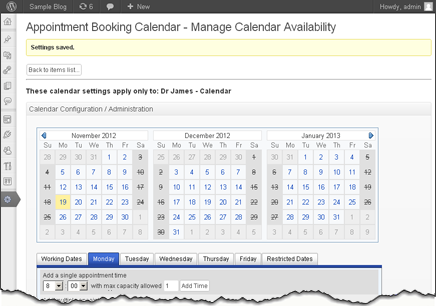
To define the available time slots go to the "WordPress administration menu >> Settings >> Appointment Booking Calendar >> Manage Settings" and you will see a calendar area like this one:

The first step is to un-check the non-working days, for example Sunday and Saturday.
The second step (important!) is to click on each weekday tab and add the time slots available for each day. Each time slot has a defined capacity (number of bookings it will accept), you can indicate that in this step. There are options to add many time slots in one single step.
There is also a "Restricted Dates" tab that allows disabling specific days, for example holidays and a "Special Dates" tab for overwriting the available time-slots for specific dates.
Finally you can click a date and manually add appointments or check the appointments made into the selected date. Time slots with at least one appointment added will be shown strike-out. Click a time slot to see/edit/delete its appointments. To delete an appointment click the button "clear" and then "submit".
Below the calendar there are several configuration settings that are explained in the section below.

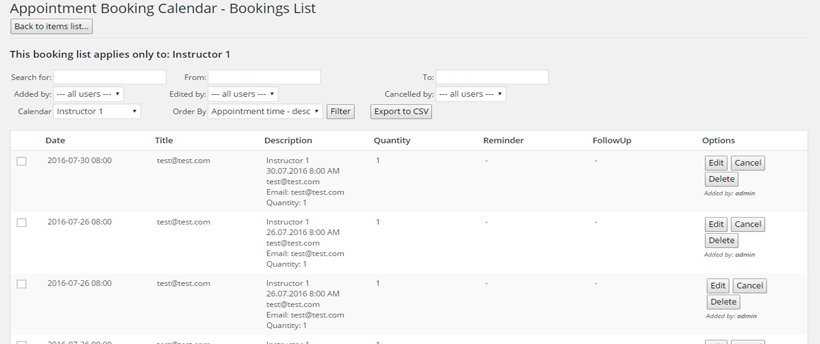
Press the "Bookings / Contacts" button, corresponding to the calendar/form. The messages screen displays the list of submissions, and a filtering section to reduce the submissions by form, a time interval, or a text in the data
From the messages screen it is possible remove a submission, or submissions group, change its status to paid/unpaid and also export all submissions to a CSV file

For exporting the submitted information to a CSV file, press the "Bookings / Contacts" button corresponding to the calendar/form, and press the "Export to CSV" button, select the location where will be saved the CSV and that's all. The first row of CSV file allows identify each of fields, the text used to identify the field will be the short label, defined in the field, or the label in case that the short label is not defined.
You can block a slot by clicking on the date (in the settings area), click the time-slot and enter the block reason.
You can also restrict a whole day using the "Restricted dates" tab.
Another alternative is to overwrite the available slots for specific days using the "Special Dates" tab.
Enable the form builder in the "troubleshoot area" located below the list of calendars and after that a visual form builder will appear on each calendar settings page to visually add/modify fields and set the validation rules.
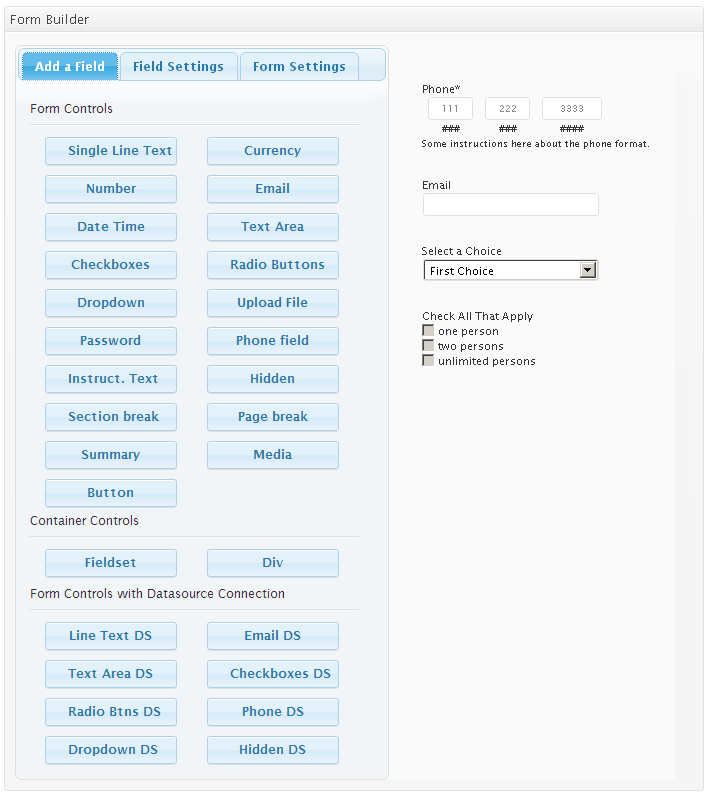
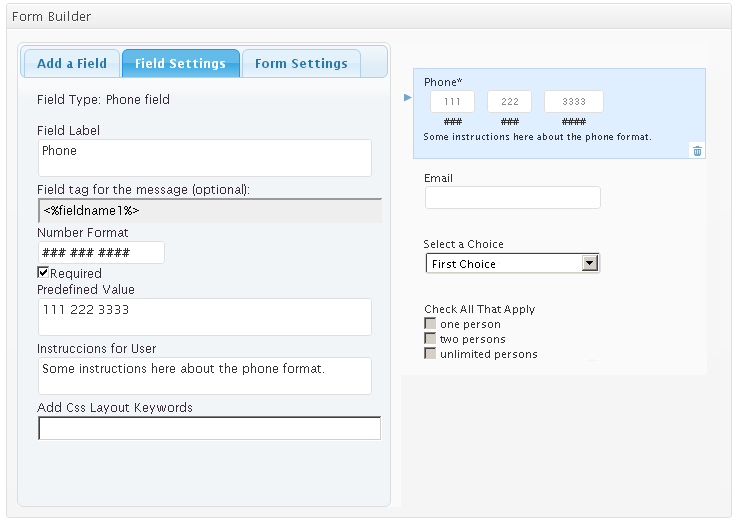
The Form Builder lets you to add/edit/remove fields into the form and also to specify the validation rules for your form (required fields, email fields, etc...).

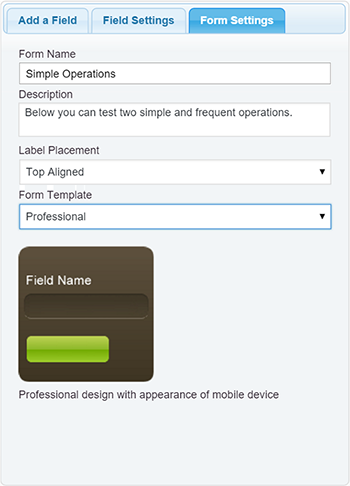
The "Form Settings" tab allows define the form's title and description, as the placement of labels respect the fields (at top, at left, aligned to the right). In the "Form Settings" tab is possible to decide the form's design. The plugin includes multiple predefined designs.

* Note: Some of the field types are available only in the Developer and Platinum versions of the plugin.
The form builder includes some container controls. The container controls allow to insert another controls in them:
In addition to the above, the following fields are available only in the Developer and Platinum versions of plugin:

When you click a field already added, you can edit its details and validation rules. The following properties are useful:
This is a step by step about the use of datasource controls
There are different datasources: Database, CSV file, Post Type, Taxonomy, and User Data.
Note: Depending of control selected will be available all available datasources, or not.
So, suppose we want populate the field with the data stored in a database table.
Note: If the database is the same used by WordPress, leave empty the fields above.
Now its time to define the query to database
If your query is very complex, and you prefer create it manually; selects the option "Custom Query", but in this case you should type all the query. Pay attention because you should use alias in the "SELECT" clause, to indicate the colum used to get the values, and the column used to get the texts. For example, a hypothetical query:
SELECT column1 AS value, column2 AS text FROM tablename WHERE column3 > 5 ORDER BY column2 ASC LIMIT 5
The use of database as datasource, allows filtering the information to populate the fields with the values on other fields in the form, or javascript variable. The use of variables are only accepted in the "Condition" section ("WHERE" clause), and requires the format: <%varname%>. For example, to get the title of a post, filtering by its ID, if the id is defined through the fieldname3 field, the "Condition" attribute of the query would be: ID=<%fieldname3%>
The CSV files can be used as data sources for fields with multiple choices (DropDown DS, Radio Btns DS, Checkboxes DS). The initial steps are similar to the previous section, but selecting the "CSV" option as data-source instead of selecting "Database".
A comma-separated values (CSV) file stores tabular data (numbers and text) in plain text. Each line of the file is a data record. Each record consists of one or more fields, separated by commas. The use of the comma as a field separator is the source of the name for this file format.
For CSV files, the plugin includes the attributes:
Select CSV file: file field to select the CSV file.
Use headline: tick the checkbox if the first line of CSV file is a headline to identify the data in the next records.
Delimiter: enter the delimiter symbol used as the field separator on each record.
Press the "Import CSV" button to import the records into the form. This action will feed the lists "Select column for texts" and "Select column for values", that are used for selecting which fields will be used texts and values of the choices in the DS field.
Some fields, like radio groups, checkboxes and drop-down menu, allow dependencies in function to the option selected.
For example, suppose your form includes a radio-group control with multiple choices: - House, - Car, - Electrodomestics, and each of them, uses different attributes. The house requires fields for address, number of rooms, etc; the car requires a field for trademark, model, etc. and finally the electrodomestics, will need type of electrodomestic,and more. So, if you want display the fields, depending of choice selected:
For each calendar/form you will be able to edit the following settings:

* Click image to see full screenshot.
Each setting means:
To enable a specific payment method you should enable the related add-on (PayPal and Stripe are built-in, no addon required for these).
The following sections explain the different payment gateway integrations available in the plugin.
PayPal Standard is built-in into the plugin, for more details about setting up PayPal Standard check the documentation of the settings area of the form.
The Stripe Payments addon provides a way to accept all major cards from customers around the world on web. This addon requires SSL on your website to be able to carry the transaction in a secure way. Credit card data is entered directly in the website without navigating to an external page.
Stripe is a special add-on built-in the Platinum version of the plugin. To activate it select the option "Optional PayPal or Stripe.com" into the settings field "Enable Paypal Payments?".
You will need the following into to setup it:
When enabled, after clicking the booking form submit button, a Stripe floating panel will be displayed to ask for the credit card data and process the transaction and after that the form submission will continue as usual keeping the customer all the time into your website.
The Skrill Payments addon provides a secure interface for accepting payments through a secure page. You can accept cards, more than 20 local payment methods and over 80 direct bank transfer connections with a single integration. Form more information go to https://www.skrill.com/en/merchants/
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "Skrill Payment Integration", and press the "Activate/Deactivate addons" button.
In the settings area the following information is needed to activate and link the Skrill account to the form:
Enable Skrill Payments?: Select "Yes" to enable the Skrill Payments Integration.
Skrill Email?: Email linked to the Skrill merchant account, this will be the account that will receive the payments.
Receipt URL: User will return here after a successful payment.
Cancel URL: User will return here if payment fails.
Currency: Currency code for the received payment. example: USD, EUR, CAD, GBP ....
When enabled, the customer will be redirected to the Skrill hosted payment form payment form after the submission. The process will be similar to the way PayPal Standard works.
The TargetPay addon provides integration with iDeal, the most popular Dutch payment method. The integration is made via TargetPay: https://www.targetpay.com/info/ideal?setlang=en
With TargetPay you can set up iDEAL payments for your website easily. Acting as a "Payment Service Provider" it aggregates payments for a large number of webstores. The iDEAL platform combines the online banking systems of 10 of the largest Dutch banks (ABN AMRO, ASN Bank, Bunq, ING, Knab, Rabobank, RegioBank, SNS Bank, Triodos Bank and van Lanschot) into one payment method.
After the consumer selects the iDEAL payment method the consumer's bank is selected. The actual payment then takes place in the bank's trusted online banking environment for which security is guaranteed by the bank. Through iDEAL buyer and seller are guaranteed a transparent transaction without hidden fees or other unpleasant surprises.
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "iDeal TargetPay", and press the "Activate/Deactivate Addons" button.
In the settings area the following information is needed to activate and link the iDeal-TargetPay account to the form:
Enable iDeal-TargetPay?: Select "Yes" to enable the iDeal-TargetPay payment option for the form.
RTLO Subaccount ID: Change this value with the account ID received from iDeal-TargetPay.
If payment fails return to this page: Return page if the payment fails or is cancelled before completing it.
Payments Mode: Change the mode between "test" for testing purposes and "production" for accepting real payments.
When enabled, the customer will be redirected to the iDeal-TargetPay payment form after the submision. The process will be similar to the way PayPal Standard works.
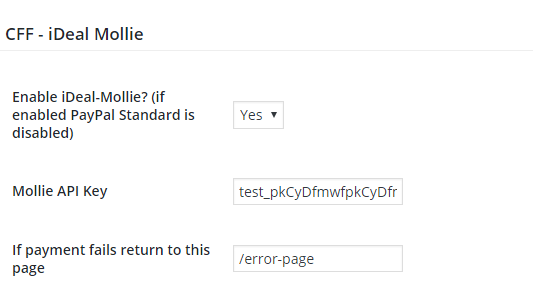
The Mollie addon provides integration with iDeal, the most popular Dutch payment method. The integration is made via Mollie: www.mollie.com.
You're easily connected to iDEAL through Mollie without the dreaded technical and administrative hassle. The iDEAL platform combines the online banking systems of 10 of the largest Dutch banks (ABN AMRO, ASN Bank, Bunq, ING, Knab, Rabobank, RegioBank, SNS Bank, Triodos Bank and van Lanschot) into one payment method.
After the consumer selects the iDEAL payment method the consumer's bank is selected. The actual payment then takes place in the bank's trusted online banking environment - for which security is guaranteed by the bank. Through iDEAL buyer and seller are guaranteed a transparent transaction without hidden fees or other unpleasant surprises.

In the settings area the following information is needed to activate and link the Mollie - iDeal account to the form:
When enabled, the customer will be redirected to the Mollie - iDeal payment form after the submision. The process will be similar to the way PayPal Standard works.
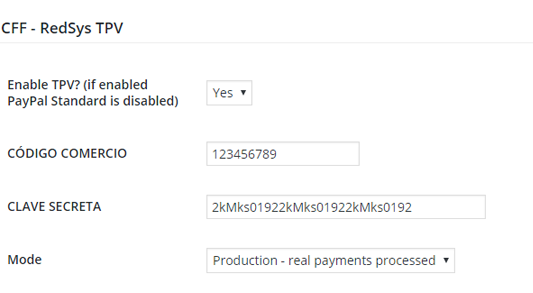
The RedSys / Servired / Sermepa addon provides a secure interface for accepting credit card payments through most banks in Spain (Sabadell, Banco Popular, BBVA, Santander, Bankia, Caixa, Bankinter, etc...). You can read more about RedSys at www.redsys.es.

In the settings area the following information is needed to activate and link the RedSys account to the form:
When enabled, the customer will be redirected to the RedSys payment form after the submision. The process will be similar to the way PayPal Standard works.
The SagePay addon provides a secure interface for accepting payments through SagePay. You can read more about SagePay at www.sagepay.co.uk.
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "SagePay", and press the "Update" button...
In the settings area the following information is needed to activate and link the SagePay account to the form:
Enable SagePay?: Select "Yes" to enable the SagePay payment gateway.
Vendor ID: The Vendor ID provided by SagePay.
SagePay Encrypt Password: The SagePay Encrypt Password provided by PayTM.
Mode: Select "Sandbox" for testing purposes and "Production" for charging real payments.
When enabled, the customer will be redirected to the SagePay payment form after the submision. The process will be similar to the way PayPal Standard works.
The SagePayments addon provides a secure interface for accepting payments through a secure SSL checkout system for both bankcard and virtual check transactions. All authorized and approved transactions will be delivered into your current bankcard and/or virtual check batches viewable within the Virtual Terminal for order processing and settlement. You can read more about Sage Payment Solutions at http://www.sage.com/us/sage-payment-solutions/accept-payments. The integration implemented in this addon is for Sage Payment Solutions >> Shopping ExpressPay
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", "SagePayments Payment Gateway", and press the "Update" button.
In the settings area the following information is needed to activate and link the Sage Payment Solutions >> Shopping ExpressPay account to the form:
Enable SagePayments?: Select "Yes" to enable the SagePayments TPV.
Merchant ID (M_id): Change this value with M_id received from SagePayments.
In addition to the mentioned two required setting field there are other fields to link the form fields to the Sage Payment Solutions payment form, like for example the client name, address, phone, email, tax and shipping cost. These fields are optionals and to link the fields you can indicate the ID of the field on the form that contains the related info. Sample values: fieldname1, fieldname2, ...
When enabled, the customer will be redirected to the Sage Payment Solutions payment form after the submision. The process will be similar to the way PayPal Standard works.
The Square Payments addon provides a way to accept all major cards from customers around the world on web. This addon requires SSL on your website to be able to carry the transaction in a secure way. Credit card data is entered directly in the website without navigating to an external page.
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "Square", and press the "Activate/Deactivate add-ons" button...
In the settings area the following information is needed to activate and link the Square account to the form:
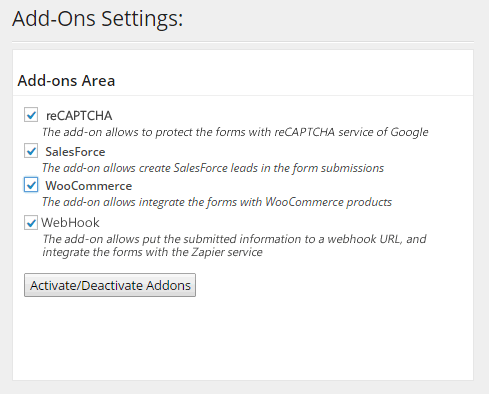
The list of add-ons available in the plugin, appear in the "Add-ons area" of settings page of the plugin. For enabling the add-ons, simply should tick the corresponding checkboxes, and press the "Activate/Deactivate Addons" button.

The iCal Export option provides a way to automatically export bookings to external calendars supporting iCal, like for example Google Calendar, Outlook Calendar, iCloud/Apple calendars, etc...
No need to enable add-ons for this feature, the iCal export link is built-in in all versions of the plugin. The link for the feed in iCal format is located in the list of calendars (administration menu >> Settings >> Appointment Booking Calendar).
To get the iCal feed URL right click the "iCal" link on the calendar list and click "Copy Link Address" or "Copy Link Location" (depending of the browser you are using).
The FAQ contains info about automatically exporting to Google Calendar: https://abc.dwbooster.com/faq#q300.
The iCal Automatic Import addon provides a way to automatically import bookings from external calendars supporting iCal, like for example Google Calendar, Outlook Calendar, iCloud/Apple calendars, etc...
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "iCal Automatic Import", and press the "Activate/Deactivate addons" button.
In the settings area the following information is needed to activate and link the iCal calendar:
Enable iCal import for this calendars?: Select "Yes" to enable the iCal automatic import.
iCal URL: URL of the remove iCal file to be imported. Unless you know what you are doing it should start with http:// or https://
The iCal file will be automatically imported every one hour and each time the plugin settings are saved.

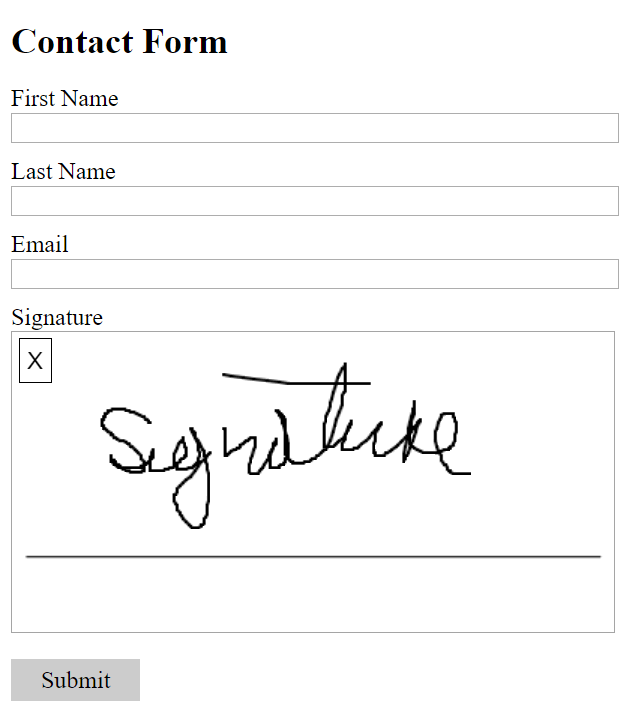
The add-on converts the form fields selected in "Signature" fields, allowing the users to sign with the mouse or directly in the touchscreens.
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "Signature", and press the "Update" button.

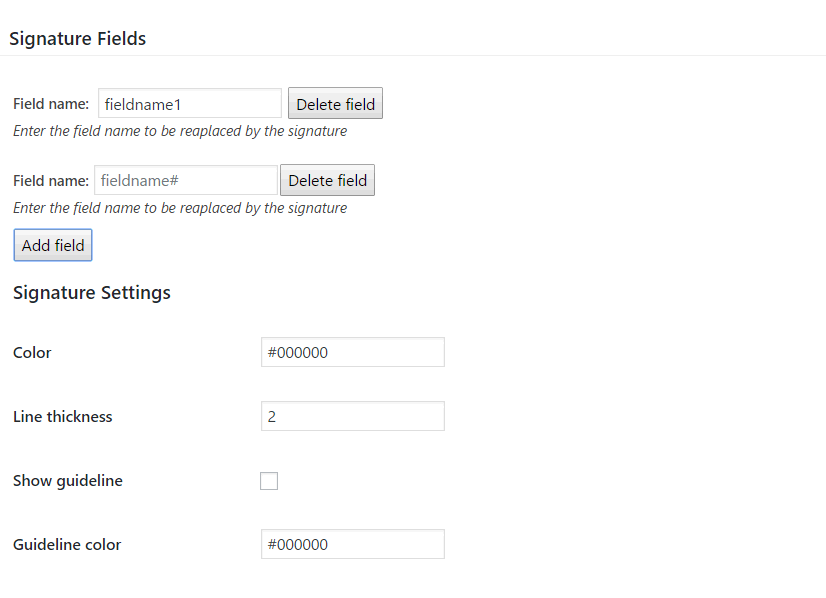
From the form's settings, selects the fields to convert in Signature fields. It is possible convert multiple fields in the form in signature fields.
Signature settings:
Color: the color code for signatures. For example: #000000
Line thickness: an integer number defining the line thickness of the signature.
Show guideline: checkbox to include or not a guideline in the signature fields.
Guideline color: the color code for guideline. For example: #000000

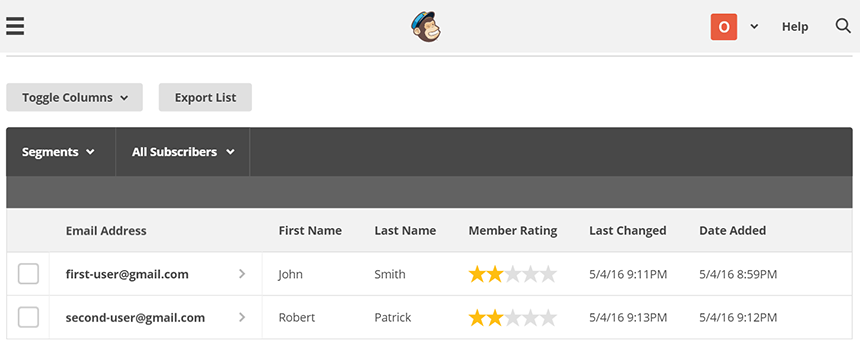
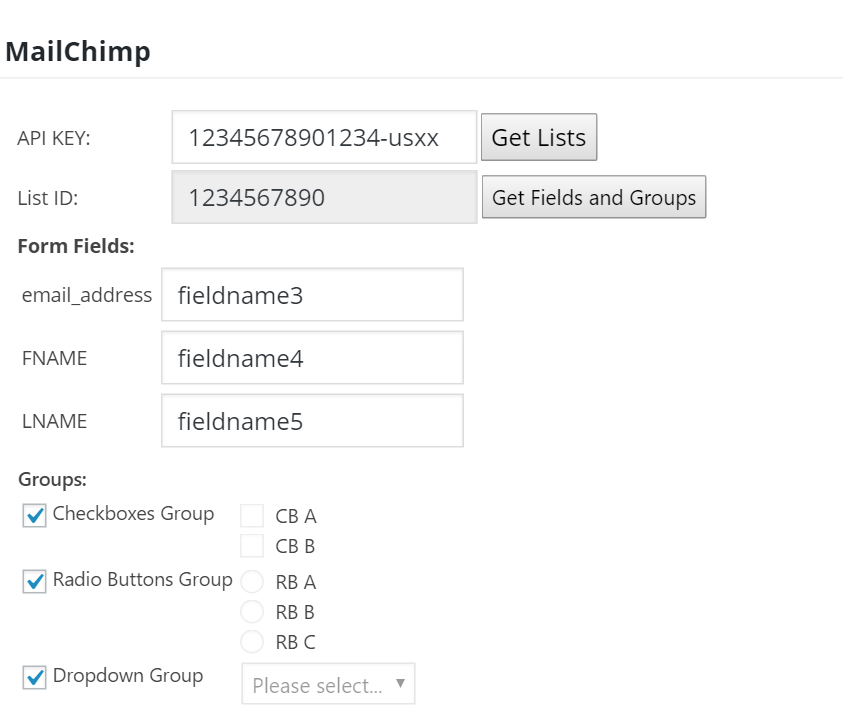
The add-on creates new members in the MailChimp service with the information collected by the forms in the website: www.mailchimp.com.
MailChimp is an online email marketing solution to manage subscribers, send emails, and track results.
* MailChimp is a third party service not related to our company. MailChimp may charge for their service.

To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "MailChimp", and press the "Update" button...
After activating the MailChimp add-on, the form settings will include a new section to create the correspondence between the signup form associated to a list in MailChimp, and the form fields in the form created with the "Appointment Booking Calendar" plugin.

The Twilio SMS add-on provides integration with the Twilio SMS service. This way the booking and reminder notifications can be sent as a SMS text message to the phone of the person making the booking.
In the settings area the following information is needed to activate and link the Twilio account to the form:
Note that the SMS messages are limited to 160 characters.
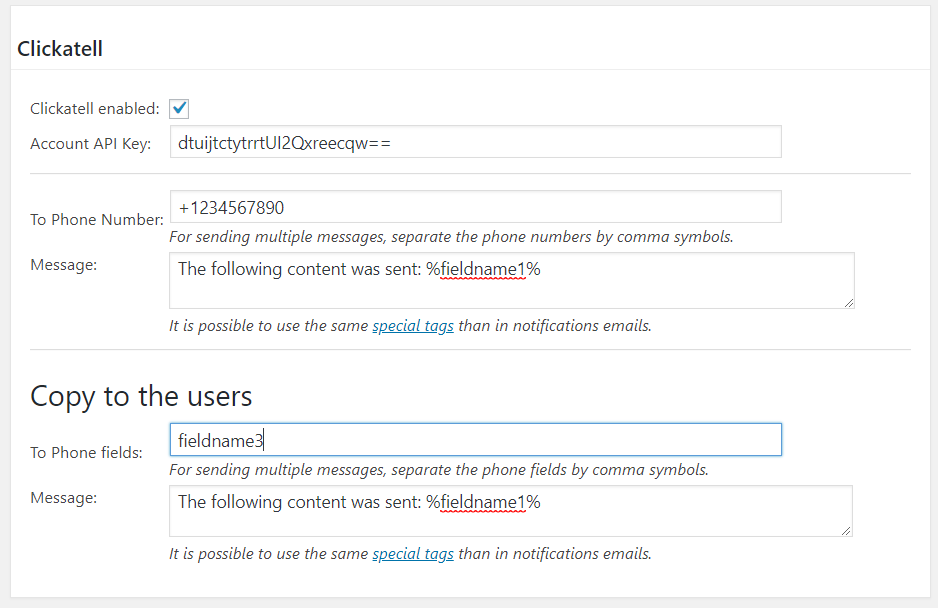
The add-on integrates the forms with the Clickatell service for sending notification messages (SMS) after submit the forms and as part of the reminders.

* Clickatell is a third party service not related to our company. Clickatell may charge for their service.
To activate the add-on, simply visit the plugin page through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "Clickatell", and press the "Activate/Deactivate addons" button...
After activating the Clickatell add-on, a new section section will be available in the form's settings for entering the required data.

The add-on settings are:
Clickatell enabled: for enabling/disabling the integration with the form.
Account API Key: enter the Account API Key provided by Clickatell.
To Phone Number: enter the phone numbers (separated by comma symbols) where to send the SMS (enter a valid phone number including the country code).
Message: enter SMS content (it is possible to use the same special tags than in the notification emails).
To Phone fields: enter the names of phone fields inserted in the form (fieldname#, separated by comma symbols).
Message: enter SMS content (it is possible to use the same special tags than in the notification emails).
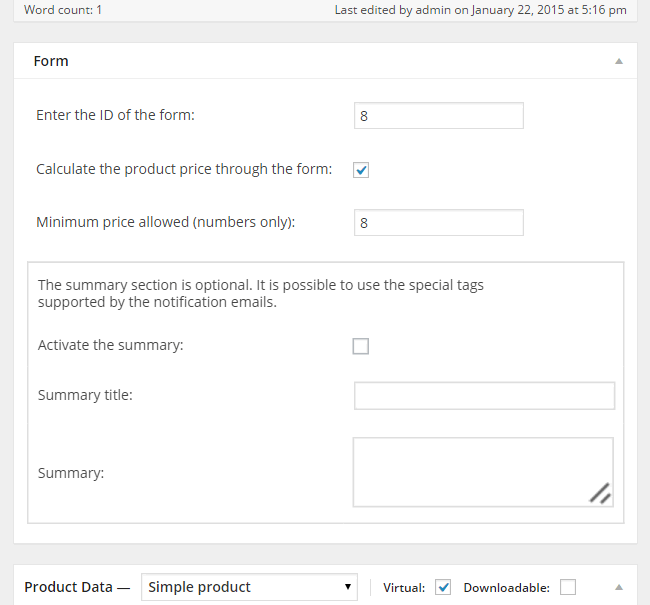
The Platinum version of the plugin includes the WooCommerce add-on, to integrate the forms created by the "Appointment Booking Calendar" with the WooCommerce products. The add-on inserts an additional metabox in the WooCommerce products, with two settings fields:
Note: If you want calculate the price of products through the form, will be required that you select the field of the price in the attribute: "Request cost" in the form's settings.

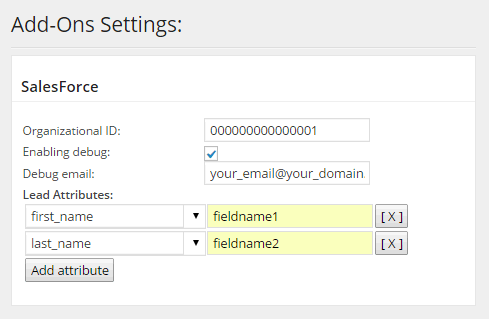
The add-on allows create new leads in the SalesForce account with the data submitted by the forms.
To create new leads in SalesForce with the data submitted by a form, be sure that the SalesForce account has enabled the Web-to-lead option, and then go to the form's settings:
Note: The Add-on includes the list of predefined attributes of Leads, but it is possible to enter custom attributes too.

The add-on allows posting the submitted information by the forms to WebHooks URLs. With the WebHook add-on it is possible integrate the forms created by the plugin with services like Zapier. The Zapier connects services as important and popular as Zoho CRM, Dropbox, Mailchimp, Evernote, Google Drive, Facebook, Twitter, and more than 300 services(Zapier apps)
Use this add-on is as simple as entering the WebHooks URLs, through the WebHook section in the forms settings. To associate a form with multiple WebHooks, simply press the "Add new url" button, to add a new input field.
Note: About Zapier service, select Webhook as the Trigger app, and "Catch Hook" as the trigger for this app.

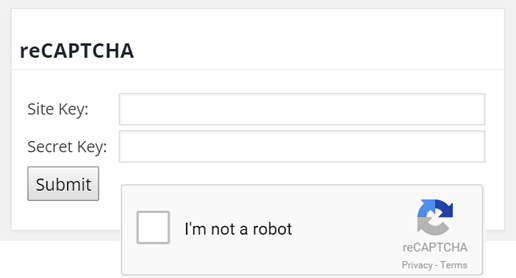
The add-on allows to protect the forms using the Google reCAPTCHA instead of the captcha distributed with the plugin. reCAPTCHA is more visual and intuitive than the traditional captcha, with just a single click the users confirm they are not a robot.
reCAPTCHA (its official name is No CAPTCHA reCAPTCHA) as they define themselves:
reCAPTCHA is a free service that protects your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive CAPTCHAs to keep automated software from engaging in abusive activities on your site. It does this while letting your valid users pass through with ease.
reCAPTCHA offers more than just spam protection. Every time our CAPTCHAs are solved, that human effort helps digitize text, annotate images, and build machine learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems.
To use reCAPTCHA in your forms, activate the add-on in the the settings page of the plugin, through the menu option: "Settings/Appointment Booking Calendar", tick the checkbox: "reCAPTCHA", and press the "Update" button.
The activation of reCAPTCHA displays a new section for entering the site key, and the secret key, two keys provided by Google reCAPTCHA to protect the website, and validate the forms submissions respectively.

The add-on offers integration with the service Zoom. Zoom is a Video Conferencing, Web Conferencing, Webinars, Screen Sharing service.
This add-on automatically creates a Zoom meeting for the booked time and allows to send the meeting invitation info into the notifications emails.
To activate the add-on, simply visit the plugin page through the menu option: "Appointment Booking Calendar", below the list of calendars, tick the checkbox: "Zoom Meetings Integration", and press the "Activate/Deactivate addons" button.
After activated go to the calendar/booking form settings and select "Yes" in the settings field "Enable Zoom integration for this booking form" (located almost at the bottom o the settings page).
You will need the Zoom JWT API Key and API Secret. To register your app, visit the Zoom App Marketplace and click on the Develop option in the dropdown on the top-right corner and select Build App. A page with various app types will be displayed. Select JWT as the app type and click on Create.
The following additional tags can be used in the emails:
%zoom%: The invitation link to the generated zoom meeting.
%zoom_id%: The zoom meeting ID.
%zoom_password%: The zoom meeting password.
The Appointment Limits addon, available in the Platinum version of the plugin, provides a way to limit the max number of appointments that an user can book in a day, a week and/or a month. For example each user can be allowed to post max 1 appointment per day, max 2 appointments per week and max 5 appointment per month.
The addon settings allow to indicate the max number of daily, weekly and monthly appointments per user. The user restriction can be applied using the user email address or the user WordPress account in the case all your bookings are made by logged in users.
The first step to get this feature enabled is to activate the addon "Limit the number of appointments per user". The list of add-ons available in the plugin, appear in the "Add-ons area" of settings page of the plugin. For enabling the add-ons, simply should tick the corresponding checkboxes, and press the "Activate/Deactivate Addons" button.
With the addon enabled go to the bottom of the calendar settings page and set the limits for the related calendar, first put the option "Enable appointments limits for this calendar" to "Yes" and then you will see a list of options for the limits (daily, weekly and monthly limits with verification per user email or per website registered user).
The Summary Display add-on, available in the Platinum version of the plugin, provides a shortcode to display a summary in the "thank you" page.
The add-on settings allow to setup the content and data that will be displayed as part of the summary.
The first step to get this feature enabled is to activate the addon "Summary Display" in the list of add-ons at the bottom of the page that contains the list of calendars.
With the add-on activated enter to the calendar settings (bottom of the settings page) to edit the content/tags you want to use in the summary. To display the summary into a page put the following shortcode on the page, usually into the "thank you" page where the customer is redirected after the booking:
[CPABC_DISPLAY_SUMMARY calendar="1"]
You can use the same tags available for the emails to customize the summary content.

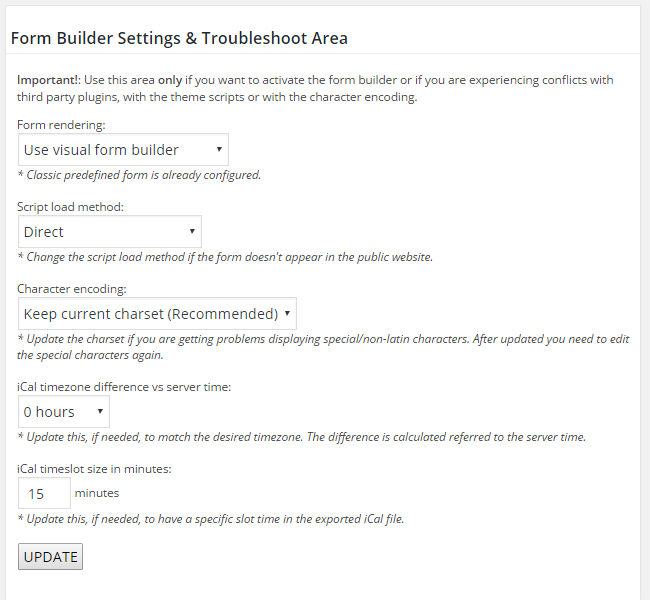
The "Troubleshoot Area & General Settings" section, allows correct some possible issues, or conflicts with third party plugins, and define the general settings.
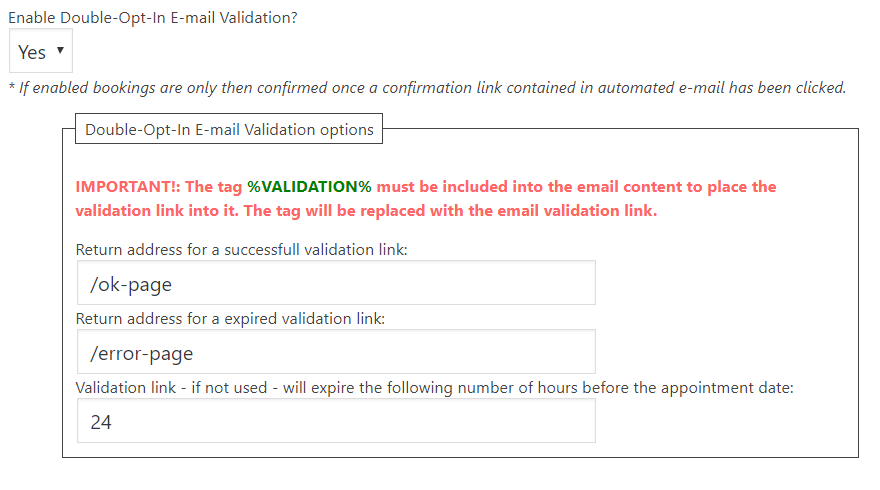
The Platinum version of the Appointment Booking Calendar supports double opt-in e-mail validation. The double opt-in process includes two steps. In step 1, a potential customer fills out and submits your online booking form. In step 2, they'll receive a confirmation email and click a link to verify their email, changing the status of the booking to "confirmed".
The double opt-in e-mail validation is useful to comply the European General Data Protection Regulation (GDPR).
The double opt-in e-mail validation can be activated under the Troubleshoot Area & General Settings located at the bottom of the page that contains the list of calendars:

The following are the involved settings fields:
IMPORTANT!: The tag %VALIDATION% must be included into the email content to place the validation link into it. The tag will be replaced with the email validation link.
When this feature is enabled a new column will named "Verified?" will appear in the bookings list. The values on this new column indicates if the booking has been confirmed (verified) using the validation link.
For printing only the form, but not the rest of page, please, follows the steps below:
<SCRIPT>
function printForm(){
var w = window.open(null, 'Print_Page', 'scrollbars=yes');
jQuery('#fbuilder input').each(function () {
var e = jQuery(this);
e.text(e.val()).attr('value', e.val());
if (e.hasClass('large'))
e.css('width', '100%');
if (typeof e.prop('checked') != 'undefined')
e.attr('CHECKED', e.prop('checked'));
});
var html = jQuery('#fbuilder').html();
jQuery('#fbuilder TEXTAREA').each(function () {
var e = jQuery(this).parent().html();
html = html.replace(e, jQuery(this).val());
});
jQuery('#fbuilder SELECT').each(function () {
var e = jQuery(this).parent().html();
html = html.replace(e, jQuery(this).find('option:selected')[0].text);
});
w.document.write(html);
w.document.close();
w.print();
}
</SCRIPT>
printForm();