Creating great appointment booking forms using WordPress.
The Appointment Booking Calendar plugin for WordPress features various options to customize its look & feel, from the base calendar styles, form design template to easily applying custom CSS styles.
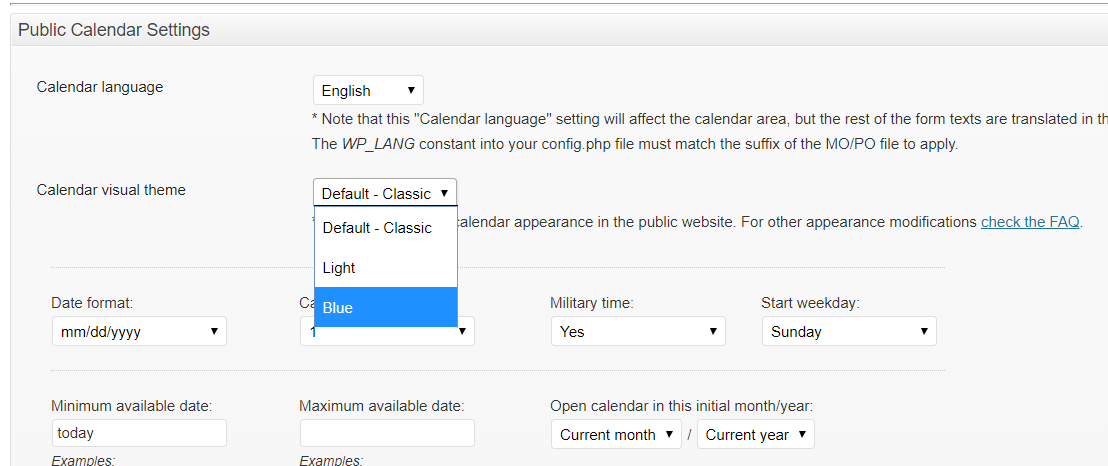
Lets start with the available calendar themes. This is a field located in the settings area that allows to select between some pre-defined styles:

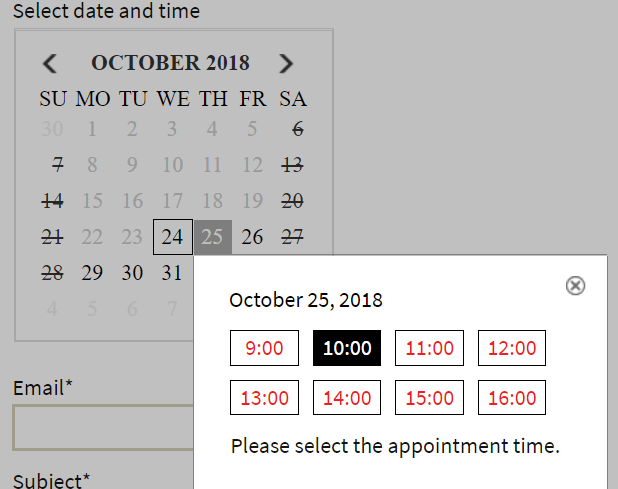
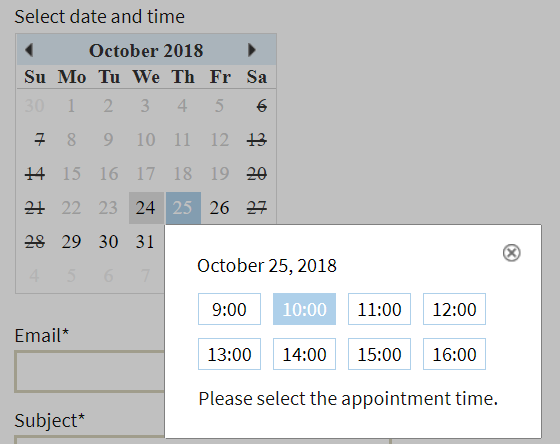
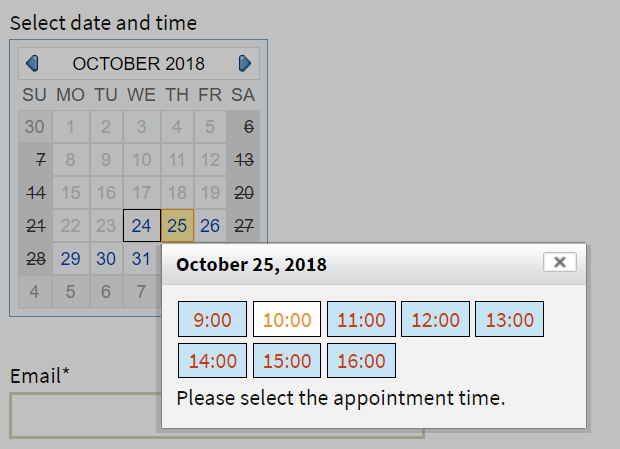
These is a sample of the available themes:
Light Theme

Blue Theme

Default Theme

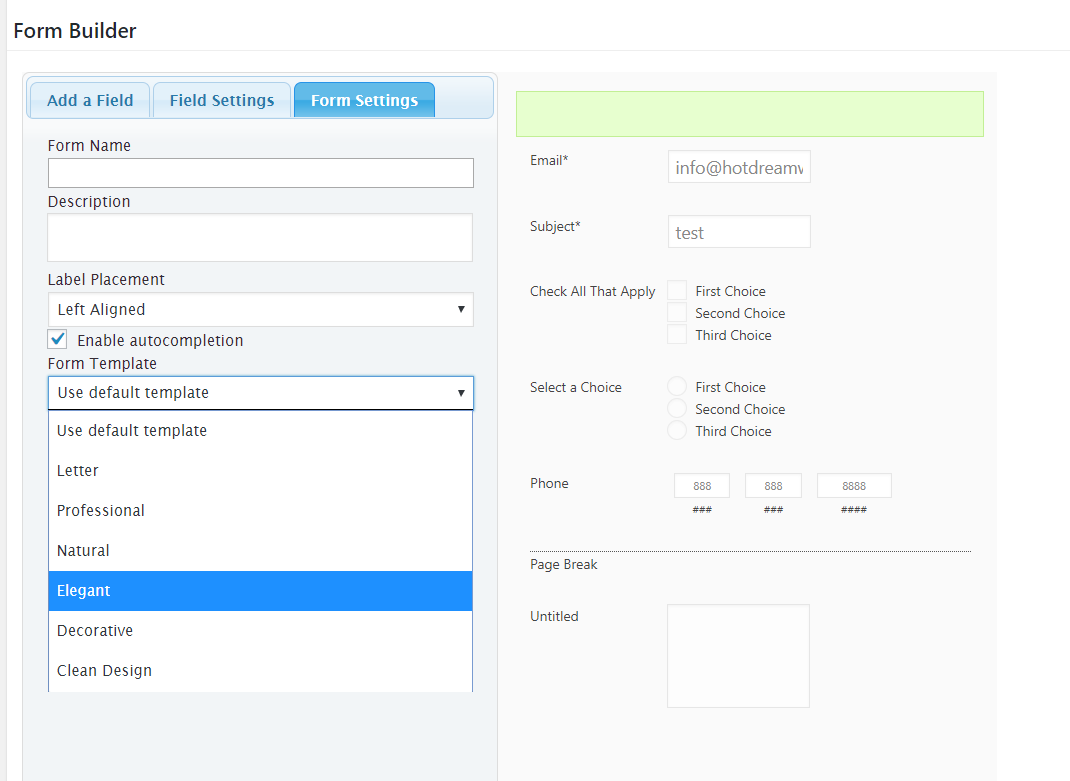
Now the next point is to select the form templates, if you are using the Developer or Platinum version of the plugin you will get access to the following options in the form builder (read about enabling the form builder):

The plugin includes some predefined designs to apply to forms. To use the predefined designs:
1- Click the "Form Settings" tab in the Form Builder
2- ...and select the predefined design from the drop-down list.
The form templates are described more in detail (including screenshots) into the form templates section.
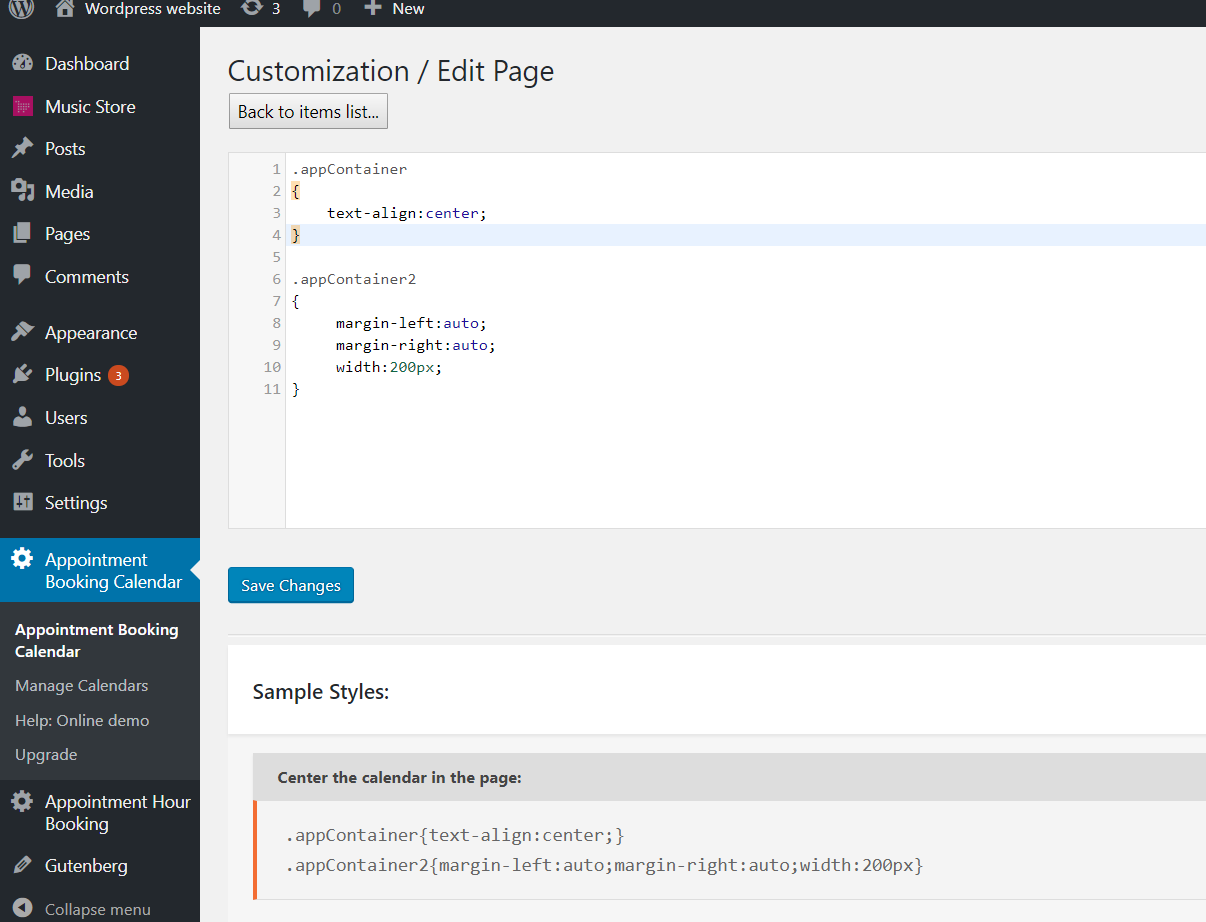
Finally, for further customization of the calendar and form we have the possibility to apply custom CSS styles to them. The design section of the FAQ contains some commonly requested CSS samples and tips, so here we will proceed directly to explain where to apply those CSS styles in a safe way.
There is always the option to place the styles in-line into the page (not very clean option) or to put the styles into the theme or plugin CSS files, however in these cases you may lost the CSS in a plugin or theme update. To make this process easier and secure we have included a CSS customization area in the plugin.
The button to access the customization area is located at the bottom of the page that contains the list of calendars (may be moved to a separated sidebar menu in the future) and it points to the following CSS editor:

It can be as easy as using the sample styles provided below the CSS editor, the styles from the FAQ or any other style of your preference. In this case the custom CSS will be kept safe during the plugin updates.
Feedback about these features will be welcome, feel free to open a support ticket for any question.